Feature: Best Font Finders for 2022
Sometimes you just gotta find that font, you know?
You just saw it on a website, sitting there in all its gorgeousness, an alluring presence that’s right in front of you, and yet somehow out of reach. Or you caught a glimpse of it on a banner as you were leaving the subway and were titillated by its looks. Which sounds strange, and it is, but some people like kombucha, right?
Whatever the case, you should know that there are people out there that can help you. And by people, I mean software. Haven’t you heard? Start taking software and its feelings seriously, and you may just be one of the lucky few lakeys to survive the upcoming Rise of the Machines.
But I digress. In this article, I’m going to present you with the best, easiest to use font finders on the web and/or mobile. This kind of thing can be a godsend when you’ve found that typeface that’s perfect for your project and you just have to know what it is.
Font Finder #1: WhatTheFont
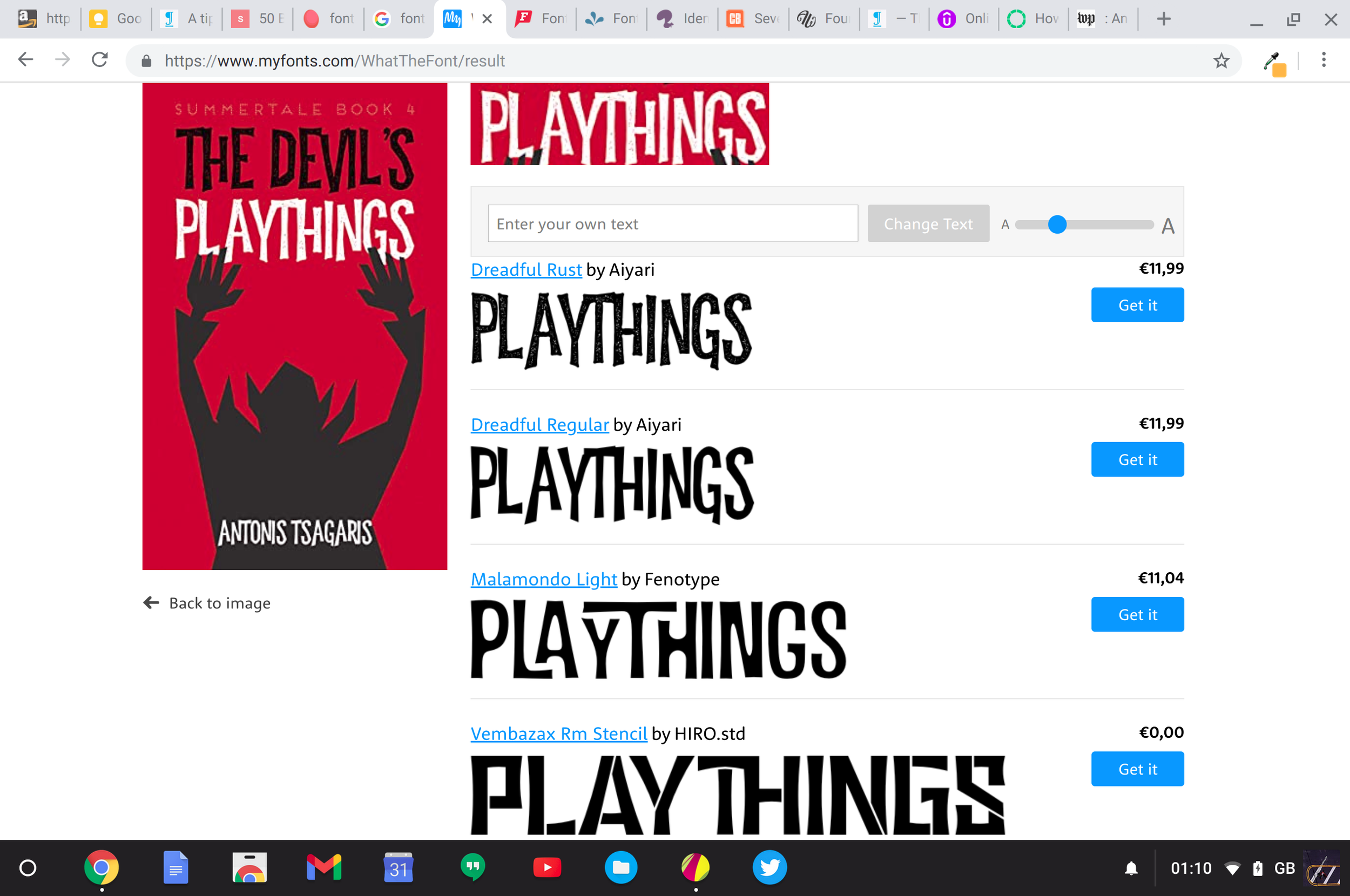
WhatTheFont is quite possibly the most well-known font finder on the market, probably due to its affiliation with MyFonts.
To use it, you take a screenshot or download an image that contains the font you want to have recognized. The image must be in JPEG or PNG format. After you upload the image, you can crop it using a built-in crop box to select the piece of text that contains the font.
Finally, you let the software do its thing and, after a while, it’ll spit out a font name (or more). Most of the time it’ll be the correct one, but sometimes you’ll get something very similar though not an exact match. Which is the definition of a First World Problem, so stop complaining and use the one you got.
Here’s WhatTheFont, recognizing a font from one of my designs like a boss
WhatTheFont is also available as a mobile app on Android and iOS. It lets you take a photo and then use the font finder functionality, which is very handy for typefaces found on physical objects.
Font Finder #2: What Font Is
This grammatically- and syntactically-challenged service is not as automated as WhatTheFont. Similarly to WTF, you must upload an image containing the font you want it to recognize, but unlike WhatTheFont, it then asks you to enter some of the characters from the text manually in order to run its algo.
To keep things fair, I used the same image that I used with WhatTheFont, but What Font Is failed to correctly recognize the font.
This next bit is important: I wanted to give this service another chance, so I went back to load another image with a different font to see how well it would fare with something less ornate, but I gave up.
The entire site is riddled with ads, there’s no visual hierarchy to the layout, and the UX is out of a horror movie.
Font Finder #3: Font Matcherator
I have to give Font Matcherator props for its cool geek-chic name, but it’s the only thing I’ll give it. OK, the sleek user interface means that it’s rather easy to use too.
However, what matters at the end is how successful it is in doing its job and, honestly, it’s not —not even a little bit. It failed to recognize even one of the fonts in the images I threw at it, and it even had the gall to call its incompetency an “unknown error.”
Well, listen here, buddy: in this house, we take responsibility for our failures. Now go sit behind the counter and cry your eyes out before I call the serif.
Font Finder #4: Fount
Fount is very cool. You add it as a bookmark in your bookmarks bar and when you want to identity a font on a site, you press the bookmark and it gives you a crosshairs thingy you can point at the font that caught your eye. When you click, the font name, style, size and weight are shown in a pop-up on the top right corner of the screen. You even get a link through which you can purchase the font.
As you can imagine, this is super-convenient, but it comes with a significant drawback: since Fount doesn’t use optical character recognition (OCR), it relies on inspecting the text element and getting its attributes from the CSS code or styling instructions in the HTML. Consequently, it cannot work with text in photos or text that’s been rendered into an image.
However, for text on websites, it’s bulletproof. Well done, Fount!
Conclusion
I say, just use WhatTheFont for images and Fount for text on websites. You can’t go wrong with those two, and trying to use anything else is an exercise in frustration.
Have a different opinion? You’re probably wrong, but don’t hesitate to let us know in the comments. You’ll still be wrong, but at least you’ll feel better about it.
Download 20 gorgeous pages from Clothes for Language, my irreverent typography guide. Click here to get it immediately. No signup necessary.